Você já se pegou adicionando uma dependência de CSS no seu projeto apenas para lidar com a criação de grids, diagramação de layout ou posicionamento de elementos? Então segue junto que vou mostrar nesse post curtinho como diagramar um form usando CSS Grid Layout aka CGL.
“Hello World” com CSS Grid Layout (CGL)
Se você é um desenvolvedor web, mas não teve muito tempo para se aprofundar no CSS, provavelmente, já vai logo correndo para as classes de frameworks como bootstrap para poder montar seu layout. Num outro cenário você, caro leitor, pode ser um pouco mais moderno e preferir ferramentas como bulma e foundation, e ainda assim estar na mesma que uma boa parte dos desenvolvedores web que boiam quando o assunto é CSS.
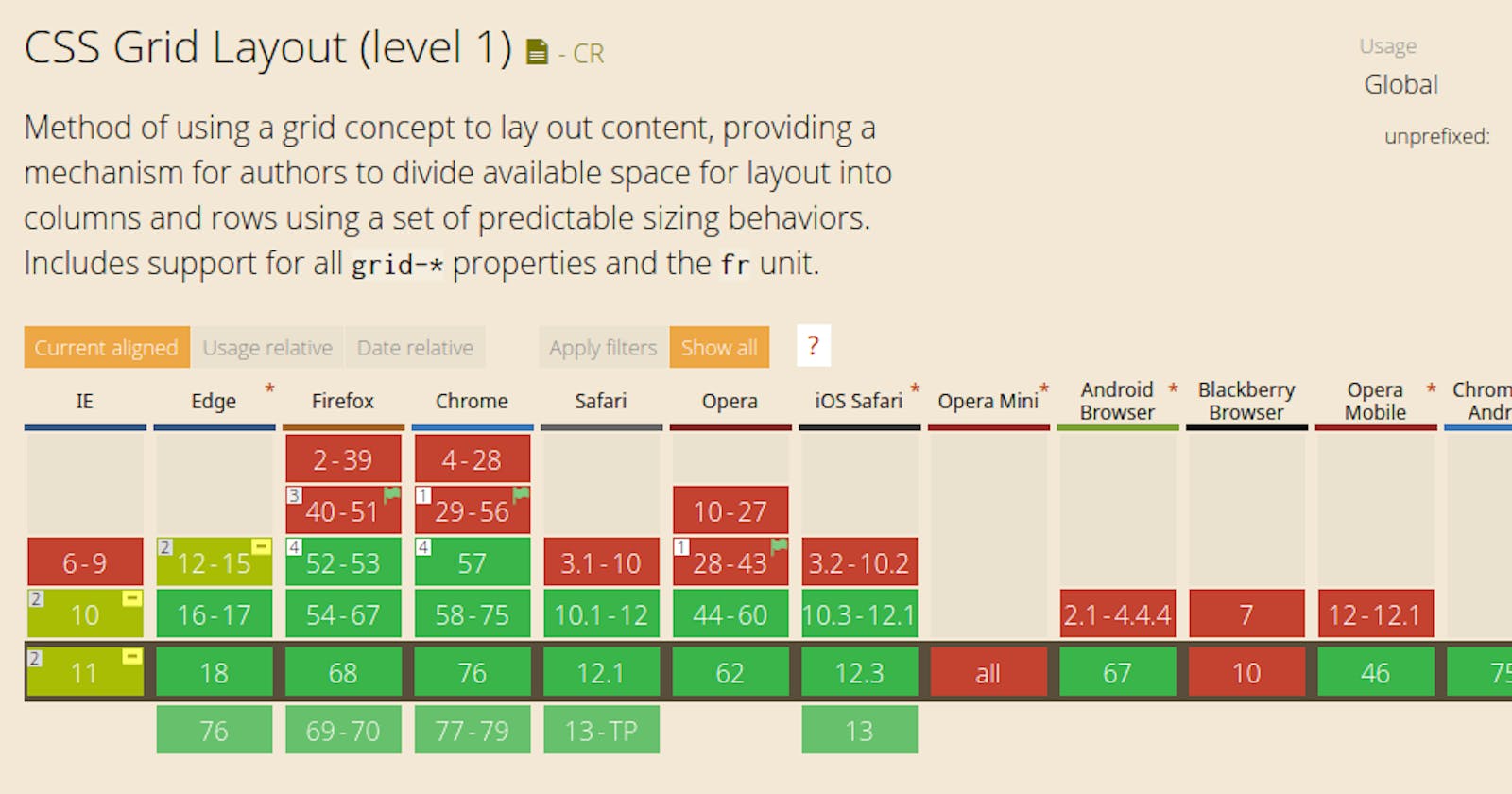
CSS é algo que está em constante evolução, ainda que ela seja um pouco mais silenciosa que evoluções de outras tecnologias. O fato é que essa evolução nos trouxe até o CSS Grid Layout, uma especificação para criar grids usando CSS. A doc que eu costumo usar de referência é o MDN, mas você pode achar bastante material sobre isso no CSS Tricks. O que é possível ver nas duas referências que passei é como é simples criar um grid e posicionar os elementos no mesmo. Vamos de “Hello World”!
](https://cdn-images-1.medium.com/max/2730/1*KKebCQsQQ1bSLdAogeq5Ww.png) https://cdn.hashnode.com/res/hashnode/image/upload/v1617062633723/loHWqsSlgC.html
https://cdn.hashnode.com/res/hashnode/image/upload/v1617062633723/loHWqsSlgC.html
Ao ver o resultado deste exemplo da documentação do MDN e o markup que foi usado fica-se imaginando centenas de linhas de código de CSS para obter este resultado. A verdade é que são necessárias bem menos linhas do que se imagina. Vamos analizar um pouco mais esse pen.
](https://cdn-images-1.medium.com/max/2728/1*xl5qv2-2_qZdsg8bbUcmaQ.png) https://codepen.io/wilcorrea/pen/QWLmEQq?editors=1000
https://codepen.io/wilcorrea/pen/QWLmEQq?editors=1000
Essa primeira sequência de regras não é muito importante. São basicamente instruções para configurar as cores de fundo, acolchoamento e bordas para o exemplo ficar mais didático. Como não temos nada de novo até agora vamos ao próximo frame.
](https://cdn-images-1.medium.com/max/2728/1*bmWxCDhaA6b4vQ9NCxWVaA.png) https://codepen.io/wilcorrea/pen/QWLmEQq?editors=1000
https://codepen.io/wilcorrea/pen/QWLmEQq?editors=1000
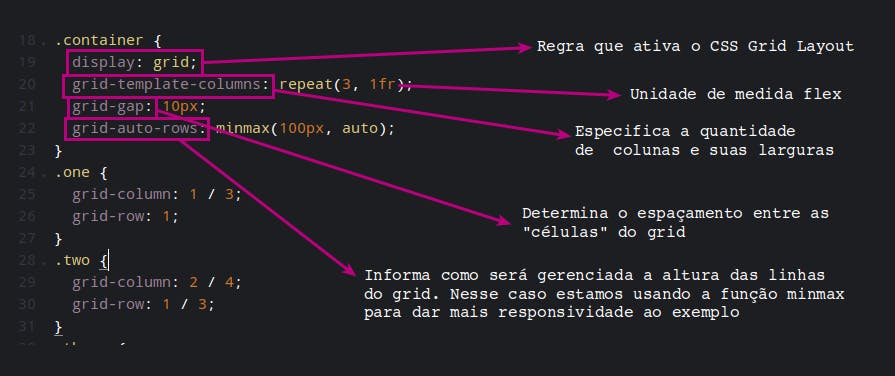
Agora temos algumas novidades! Bora esmiuçar esse exemplo.

Note que a propriedade display é responsável por ativar o CSS Grid Layout no elemento que tenha a classe “container” (isso acontece quando ela recebe o valor “grid” ou “inline-grid”).
Em seguida, através da grid-template-columns especificamos que o template do grid terá 3 colunas de larguras iguais que serão calculados com base na largura do próprio elemento.A função repeat é usada para não termos que escrever 3 vezes a unidade 1fr (é o mesmo que fazer “grid-template-columns: 1fr 1fr 1fr”).
A unidade fr (fraction) é uma unidade especial introduzida ao CSS no mesmo período que o CSS Grid Layout e representa uma fração do todo (você não terá sucesso usando-a em funções como calc).
A propriedade grid-gap faz aquele tradicional espaçamento entre as células. Alguns sistemas de grids chamam esse espaçamento de gutter e é bem útil para não ter que ficar brigando com padding e margin na hora de fazer a diagramação do conteúdo.
Por fim, temos a grid-auto-rows para especificar como será gerenciada a altura das linhas do grid. No exemplo o autor usou a função *minmax* para configurar esta propriedade. Esta função define um intervalo de tamanho maior ou igual a “min” e menor ou igual a “max”, atribuindo um valor dinâmico (responsivo) à regra CSS em que é aplicada.
Organização de formulários
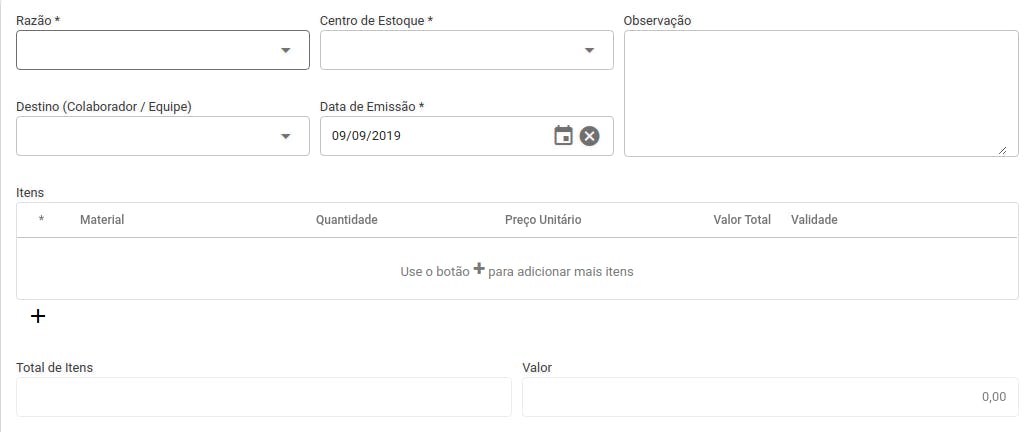
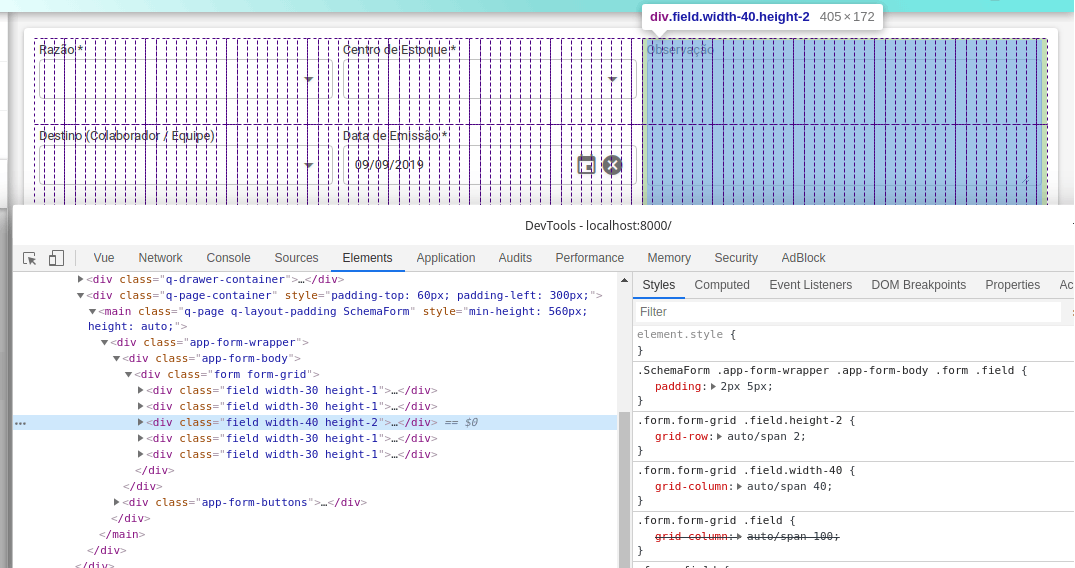
Quando comecei à me aprofundar no CSS Grid tinha um problema em vista para resolver: gerenciar à altura de elementos mesmo usando forms dinâmicos. A imagem à seguir é a personificação desse problema. Note que o campo “Observação” ocupa o equivalente à duas linhas dos outros campos à esquerda dele. Com as abordagens que eu conhecia até então eu precisaria aninhar alguns elementos para conseguir esse resultado. É esse o ponto chave que eu precisava contornar, era necessário fazer isso com apenas um loop.

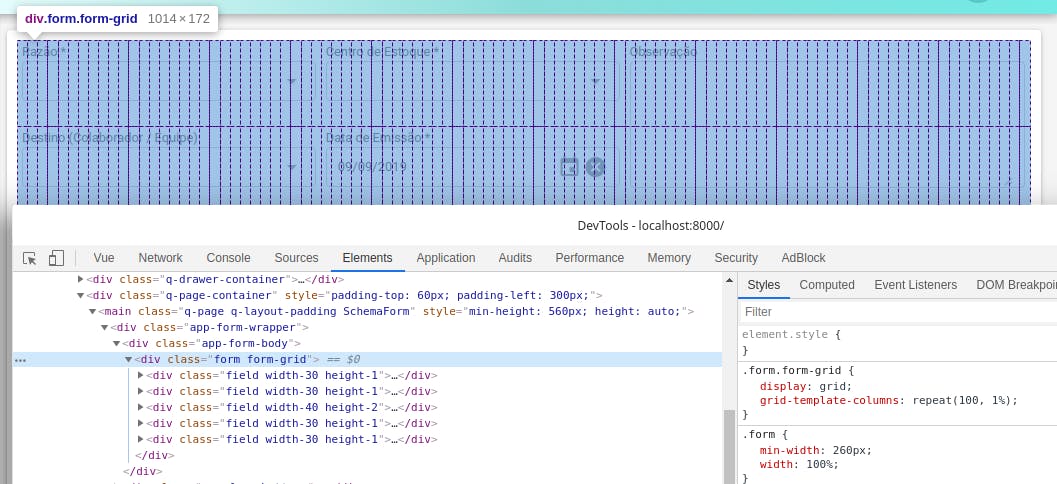
Usando CSS Grid Layout consegui encontrar uma solução para o problema em questão. A implementação usada cria um grid com 100 colunas de 1% (poderia ser usado o fr nesse caso) que será usada para agregar os campos. Sabendo-se que cada campo tem que ocupar uma célula foram criadas classes de 1% em 1% para ocupar as larguras e classes que automaticamente ocupam mais de uma linha.

Note como ficou a célula onde está o campo observação. Ele é o terceiro item da lista de forma linear, mas ele segue para a linha de baixo e ocupa a mesma linha dos campos que estão “fisicamente” depois dele no markup HTML. Esse efeito é criado por conta da propriedade grid-row da classe “.height-2” que usa como grid-row-start o valor “auto” e como grid-row-end “span 2”. Com essas regras o elemento irá se posicionar automaticamente onde ele estiver (na primeira linha nesse caso) e fará um span de 2 linhas (tipo um “rowspan” faz nas tables).

Obviamente que eu não escrevi todas as classes de 1 a 100 para cobrir todas as larguras suportadas. Fica aqui um pen com essas dicas compiladas = ) CSS Grid Layout Example break = 700px .form min-width 260px width 100% .field width 100% .form.form-grid display grid grid-template-columns…codepen.io
Outras possibilidades
O CGL abre uma gama muito grande de possibilidades. Como você pode posicionar os itens dentro do grid definindo em quais “células” serão preenchidas por um elemento você pode conseguir resultados bem legais.
Ainda não sei quando os frameworks CSS mais populares vão começar à adotar o CSS Grid Layout, mas é possível organizarmos todo o template de uma interface baseado nesse sistema de grid e ter um layout base customizável e com pouco custo de manutenção. Deixo o link à seguir com um exemplo de construtor de templates online. CodePen Embed - CSS Grid Template Builder const {render} = ReactDOM; const {Component, PropTypes} = React; const {h1, h2, div, input, textarea, a, svg, g, line…codepen.io
Conclusão
CSS Grid Layout não é uma ferramenta definitiva e não vai “destronar” Flexbox ou qualquer outra especificação do CSS. Contudo ela pode agregar bastante valor dentro da sua caixa de ferramentas e permitir reposicionar elementos de uma forma que até então dependeria de JavaScript ou de aninhar elementos na página. Crie seus grids e descubra mais problemas que você pode resolver usando CGL ; )